
WordPress является одной из самых популярных платформ для создания и управления веб-сайтами. Она предлагает богатый функционал и множество расширений, позволяющих улучшить производительность и оптимизировать работу сайта. Одна из ключевых задач, с которой сталкиваются веб-мастера, — это оптимизация изображений для более быстрой загрузки страниц. Именно для этой цели разработаны плагины оптимизации изображений WordPress.
Оптимизация изображений является неотъемлемой частью процесса разработки сайта. Большие и тяжелые изображения могут замедлять загрузку страниц и ухудшать пользовательский опыт. Плагины оптимизации изображений WordPress помогают справиться с этой проблемой, автоматически сжимая и оптимизируя изображения, чтобы они занимали минимальное количество места и загружались быстро.
Одним из самых популярных плагинов оптимизации изображений для WordPress является «WP Smush». Он автоматически удаляет лишние данные из изображений и сжимает их без потери качества. Этот плагин также предлагает опцию массовой оптимизации, которая позволяет оптимизировать уже загруженные изображения в библиотеке медиафайлов. Другой популярный плагин — «EWWW Image Optimizer». Он предлагает несколько методов оптимизации, включая оптимизацию на сервере и сжатие изображений на лету.
Заголовки 1 уровня:
Рекомендуется использовать заголовки первого уровня для обозначения основной темы страницы или раздела. Они должны быть информативными, точно отражать содержание страницы и быть краткими. Заголовки 1 уровня должны быть четкими и легкими для восприятия чтателями, чтобы они сразу понимали, о чем будет рассказано в дальнейшем контенте.
Примеры использования заголовков 1 уровня:
- Заголовок главной страницы сайта;
- Заголовки разделов на странице;
- Заголовки основных статей или новостей;
- Заголовки в блоках контента или в видео;
- Заголовки в шапке страницы или блога.
Заголовки первого уровня помогают организовать контент на веб-странице и структурировать информацию. Они также играют важную роль для поисковых систем и SEO. Правильное использование заголовков 1 уровня важно для оптимизации сайта и удобства его использования.
Почему оптимизация изображений важна для WordPress
Оптимизация изображений является важной составляющей процесса разработки сайта на WordPress. Она позволяет улучшить производительность и скорость загрузки страниц сайта, а также снизить потребление ресурсов сервера.
Оптимизация изображений включает в себя несколько этапов. Во-первых, необходимо выбрать подходящий формат изображения — jpeg, png или gif — в зависимости от целей и требований сайта. Во-вторых, изображения должны быть сжаты с помощью специальных инструментов или плагинов для WordPress, чтобы уменьшить размер файла без потери качества. Также рекомендуется установить размеры изображений, чтобы они точно соответствовали месту, где они будут отображаться.
Оптимизированные изображения ускоряют загрузку страниц сайта, что важно для удобства пользователей и улучшения SEO-показателей. Кроме того, они занимают меньше места на сервере, что позволяет снизить затраты на хранение данных и улучшить общую производительность сервера. Также оптимизация изображений помогает упростить процесс резервного копирования и переноса сайта на другой хостинг.
Использование плагинов оптимизации изображений для WordPress позволяет автоматизировать процесс оптимизации и дает возможность контролировать и управлять изображениями на сайте, что делает их использование более эффективным и удобным.
Выбор и установка плагинов оптимизации изображений
Перед тем, как начать выбор и установку плагинов оптимизации изображений, вам необходимо определить ваши цели. Что вы хотите достичь, сколько изображений нужно оптимизировать и какую степень сжатия вы считаете приемлемой. Это поможет вам выбрать подходящий плагин, который будет соответствовать вашим потребностям.
Важные факторы при выборе плагинов оптимизации изображений
- Качество сжатия: Плагин должен обладать возможностью сжатия изображений с минимальной потерей качества. Оптимальное сжатие поможет уменьшить размер файлов, не сказываясь на визуальном восприятии.
- Автоматическая оптимизация: Удобно, если плагин может автоматически оптимизировать новые добавляемые изображения без необходимости выполнения этой операции вручную.
- Поддержка форматов: Убедитесь, что плагин поддерживает все необходимые вам форматы изображений (например, JPEG, PNG, GIF).
- Совместимость: Проверьте, совместим ли плагин с вашей версией WordPress и другими используемыми вами плагинами.
- Удобство использования: Плагин должен быть легок в использовании и иметь интуитивно понятный интерфейс, чтобы вы могли легко настроить его и управлять изображениями.
Примеры популярных плагинов оптимизации изображений
Ниже перечислены несколько примеров популярных плагинов оптимизации изображений для WordPress:
- Smush: Этот плагин является одним из самых популярных в своей категории. Он предлагает автоматическую оптимизацию изображений и имеет множество полезных функций для управления изображениями.
- EWWW Image Optimizer: Этот плагин обеспечивает автоматическую оптимизацию изображений и поддерживает широкий спектр форматов. Он также предлагает варианты для настройки оптимизации под ваши потребности.
- ShortPixel: Этот плагин обещает сжатие изображений без видимой потери качества. Он поддерживает различные форматы и предлагает мощные инструменты для оптимизации изображений.
Выбор плагина оптимизации изображений в конечном итоге зависит от ваших конкретных потребностей и предпочтений. Рекомендуется протестировать несколько плагинов перед окончательным выбором, чтобы найти наиболее подходящий вариант для вашего сайта.
Как настроить плагины оптимизации изображений в WordPress

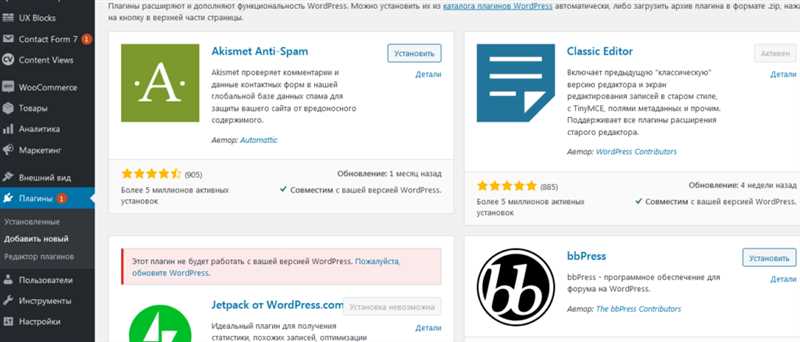
Шаг 1: Установите выбранный вами плагин оптимизации изображений из официального репозитория WordPress или скачайте его с сайта разработчика.
Шаг 2: Активируйте плагин через панель управления WordPress, перейдя в раздел «Плагины».
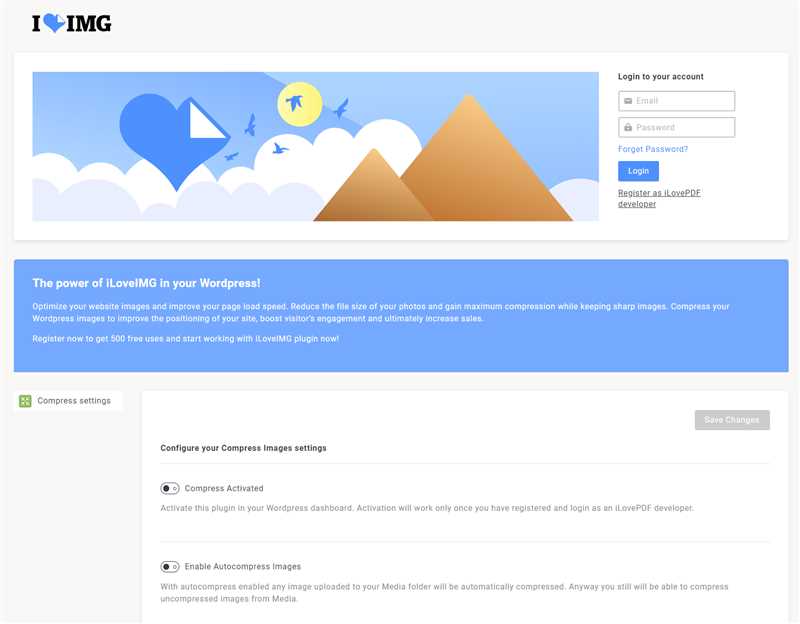
Настройки плагина
Каждый плагин оптимизации изображений имеет свои уникальные настройки, но основные параметры обычно включают:
- Компрессия изображений: выберите уровень компрессии по умолчанию для всех загружаемых изображений. Обычно доступно несколько вариантов, включая высокий, средний и низкий уровень компрессии.
- Ресайз изображений: установите максимальные значения ширины и высоты изображений. Плагин будет автоматически изменять размеры изображений при загрузке, чтобы они соответствовали заданным параметрам.
- WebP формат: некоторые плагины оптимизации изображений поддерживают конвертацию изображений в формат WebP, который обеспечивает более эффективную компрессию и более быструю загрузку для совместимых браузеров.
- Автоматическая оптимизация: включите эту функцию, чтобы плагин автоматически оптимизировал все новые и существующие изображения на вашем сайте.
Шаг 3: Сохраните настройки плагина и проверьте их работу, загрузив новое изображение на ваш сайт. Если изображение успешно оптимизировалось, вы увидите уменьшение его размера без видимой потери качества.
Итог
Настройка плагина оптимизации изображений в WordPress позволяет значительно улучшить скорость загрузки вашего сайта и сэкономить дисковое пространство. Внимательно изучите доступные опции и выберите настройки, соответствующие ваши требованиям. После настройки плагина ваш сайт будет автоматически оптимизировать загружаемые изображения, что поможет улучшить его производительность и удовлетворить пользователей.
Наши партнеры: